ヘッダーを大幅にカスタマイズしました
ブログのヘッダー変えたぞーーー!!
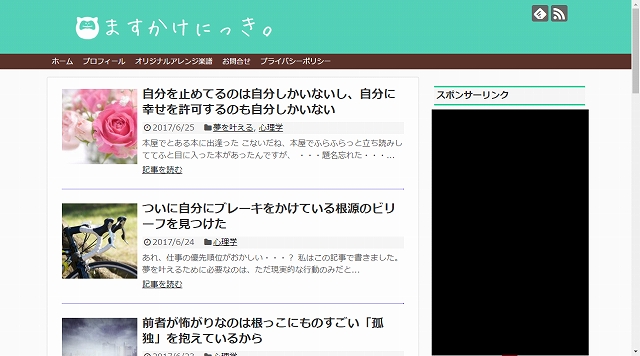
【before】

【after】

あ、今日の記事は完全なる「先生あのね」です。単なる報告ですよあしからず(・∀・)
以前のヘッダーはとりあえず日記っぽいということで適当に拾った原稿用紙柄の画像に、とりあえず適当に作ってみたロゴを貼り付けるというまぁまぁの突貫工事での作成だったんですよね(暴露
まぁそれでも別に変じゃないからいいかぁ・・・とそのままだったんですが、最近またカスタマイズしたい欲がめらめらと膨れ上がり、一番初めに手を入れられる餌食となったのでございます。
一番の悩みは配色でした
今まで何が一番しっくりこなかったかって、配色なんですよね。

私が好きな色がブルーなので青系統の色でまとめていたんですが、青ばかりだと爽やかさが前面に出る一方でちょっと冷たい印象もあるよなぁという悩みがありました。
加えてうちのマスコット、ピピの色が黄色なんですね。

ブルーとイエローって、調和させるのかなり難しくない・・・?(゜д゜)
一応Webのフリーの配色ツールを使って色々試してはいたんですけど、なっかなかキレイにまとまるバランスが見つからなくて(´д`)
苦肉の策で黄色を極力薄くして組み合わせてたんですが、内心「もっとスタイリッシュにしたい!」と思ってました。
要はもっとカッコよくて、今風で、フラットデザインで・・・みたいにしたかったんですよ!
思い切って混ぜてみました
で、今回の改善点です。
ブルーとイエローで悩んでるんだったら、間とって混ぜちゃえばいいじゃん(^ω^)
という単純な思考をしたとかしてないとか。
ともかく、「爽やかさがありつつも優しさがある色」というコンセプトを元に、メインカラーをターコイズブルーにしてみました。(エメラルドグリーンじゃん、という説もあるがそこはブルー好きとして譲らない)
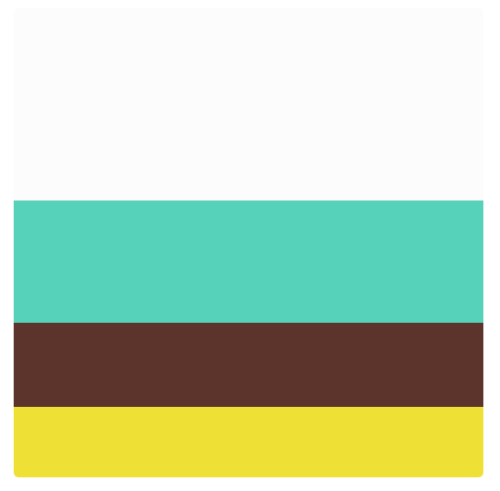
で、そのメインカラーを基準に、ピピのイエローを含めて、バランスよい色味を探りつつカラーパレットを作成した結果がこちら。
このカラーパレットの作成はColor Huntというサイトを利用しました。自分の好きな色でカラーパレットを作ることが出来ます。操作もシンプルでわかりやすかった!
ユーザー登録すれば作ったパレットを投稿したりシェアしたり、他人のパレットにイイネをつけたりできるみたいです。
ちなみに、配色の基本ルールについてはこちらのサイトを参考にさせて頂きました!超丁寧な説明でわかりやすかった!そして見栄えがかっこよすぎる!!(゜д゜)
ロゴも作ってみたよ
そしてサイトっぽさを出すためにちゃんとロゴを作ってみました。これがかなりイイ!(・∀・)

イラストがつくだけでこんなにロゴっぽさが出るなんて。
このロゴの頭についてるピピのイラストなんですが、これは自分で描きました。
以前紹介したイラストソフトの練習として、だいぶ前にこんな絵を描いてたんですが、

これを・・・

こうして・・・

こうじゃ!!
いやーデジタルってべんりー!(・∀・)←
こうして作ったアイコンを、コチラのツールで作ったロゴと合成して、完成でございます。
簡単なロゴならこちらのサイトおすすめですよ。ユーザー登録とかいらないし、フリーのWebフォントが豊富だし、背景透過処理もできるし!!色々試して遊ぶだけでたのしいです(・∀・)
まとめ
というわけで、ヘッダーと配色のカスタマイズをしてみましたーという報告でした。

今のところかなり気に入ってます。コチラの記事でも書きましたが、やっぱり触ってて愛着湧くようなデザインにしてる方がモチベーションあがるなぁと思います。

次はサイドバー、プロフィールページあたりも手を入れていきましょうかね。
ところで、この色味なんかどっかでみたことあるよなーと思っていたら、あれでした、

チョコミントアイス!!
え?最初からそう思ってたって?(゜д゜)
うん、ただこれが言いたかっただけ感は否定しません。否定しませんとも。





コメント