
もくじ
ブログで表作るって結構めんどくさいの(´・ω・`)
ブログ書いてると、あーここは表書いて説明した方が分かりやすいよなーってことが結構ある。
けど、実際に表(用語ではテーブルという)を書くという作業をブログ上でやろうとすると結構めんどくさいの(´・ω・`)
普通はね、<tr>だとか<td>だとかいうタグ(変換を防ぐために全角表記してます)をポチポチ打ち込んで書かなきゃいけないんですが、これだと文字ばっかりで出来上がりがイメージしにくい。
さらにこれで出来るテーブルは何の味気もない、ただ黒線で四角を書いただけのもの。色着けたりちょっと洒落たデザインにしようなんて試みたくても、スタイルシートの知識がない人にとってはどうしたものやら(´д`)という事案になりかねない・・・
だがしかし!そんな(私のような)人のために、Wordpressには便利なプラグインがあるとな!ひゅー!!さすが!!
それが「TablePress」でございます(・∀・)
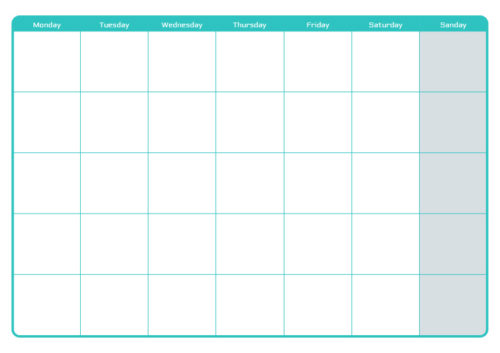
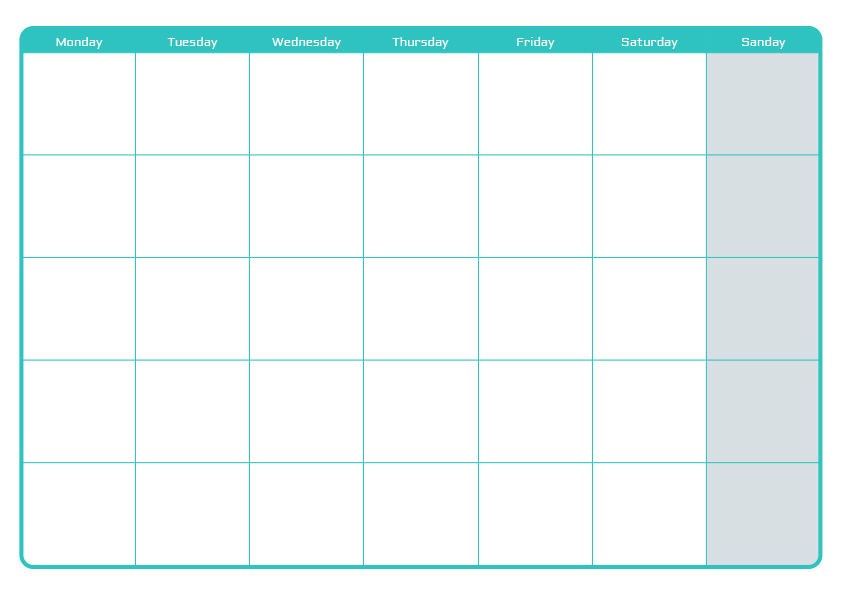
まず説明する前に、実際に私がTablePressで作った表の画像を見てもらいましょう。

ね!!すげくない!?すげくない!?(゜ω゜)
背景のしましま模様、ページ送り機能、検索窓までついちゃって。
さらに各項目名の横の黒三角(▲▼)を押せば昇順、降順に自動ソートできるというスグレモノ。
これ、私は中身の文字しか打ち込んでないんだぜ・・・全部自動でここまでできるんだぜ・・・(゜д゜;)ゴクリ
これのおかげで、お手製リストしかなくて大変貧相だった楽譜ページが見違えるように使いやすくなりました。もう大好き。
さて、どうやって使うのよさ(・ω・)

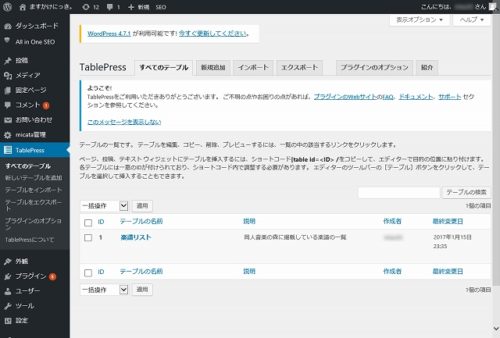
これが実際のTablePressの画面なんですけど。
大まかな流れとしては、
この設定画面でテーブルを作成 → テーブルごとに自動作成されるコードをブログ本文に埋め込む
という形で表を作っていきますです(・ω・)

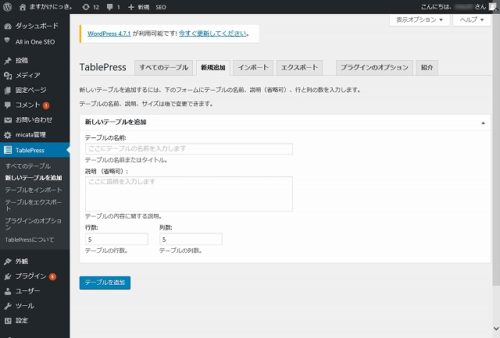
上の「新規追加」タブをクリックすると、テーブルの名前や行数、列数を入力する画面が出てくるのでまずそこで表の基本的な形を決定。
そして「テーブルを追加」ボタンを押すと、

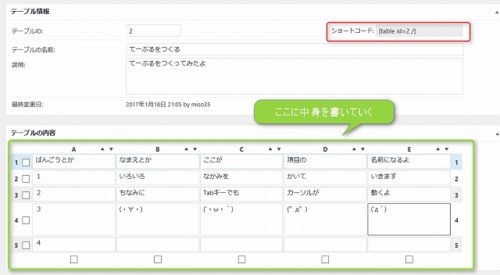
こんな画面に進みますので、ここで内容をせっせこ書いてゆきます。
あ、右上赤線で囲ってあるやつがショートコード。これを本文にコピペすると下に作った表が自動挿入されるのじゃ!(・∀・)

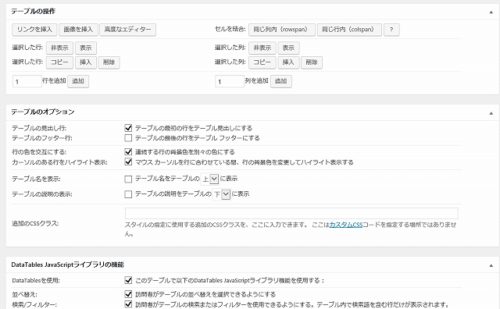
オプションもこんなにたくさん。背景しましまにしたり、行を追加したり削除したりするのもクリックひとつでOK。
特に説明を読まなくても直感的に操作しやすいのが魅力的だわ。
私が楽譜ページでやっているようにセル内の文字から別のページへリンク飛ばしたい場合も、
「リンクを挿入」をクリック → 該当のセルをクリック → リンク先と表示する文字を入力
これだけでOK。どうです奥さん。3分クッキングもびっくりな手際の良さですわよ。
いやいや!!我はもっと凝ったデザインの表が作りたいのじゃ!!
という方もご心配なく。ちゃんと追加でCSSが書ける枠まで用意されているので、まぁ案ずるな、落ち着きなされ。(・ω・)っ[茶]
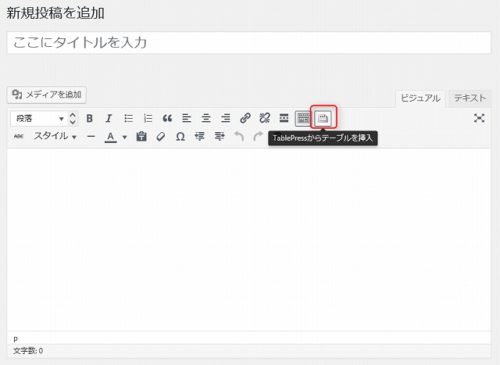
あと出来上がった表の挿入法ですけども、このプラグインを有効化した瞬間からブログのエディタ画面にはある変化が起こっています。

なんと「表の挿入ボタン」が追加されているのだ!(゜д゜)なんだって!!
このボタンをポチると・・・

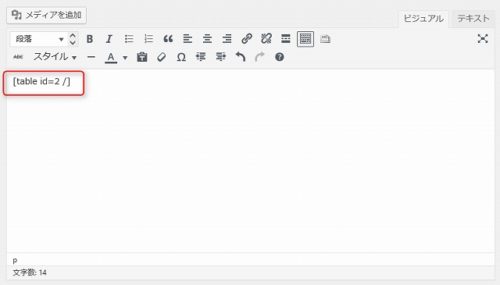
こんな画面が現れる。ここで挿入したい表の「ショートコードを挿入」ボタンを押せば、

ほーらこのとおり。
いちいちコピペのためにTablePressの画面とエディタを行き来する必要はないというわけです。なんてデキル奴・・・!!!
このコードが、ブログ画面で見るとこうやってちゃんと表になるわけであります(・ω・)
| ばんごうとか | なまえとか | ここが | 項目の | 名前になるよ |
|---|---|---|---|---|
| 1 | いろいろ | なかみを | かいて | いきます |
| 2 | 編集中は | Tabキーでも | カーソルが | 動くよ |
| 3 | (・∀・) | (´・ω・`) | (゜д゜) | (´д`) |
基本的なことは一通りできるからぜひ使ってみよう
というわけで、今日はWordpressの有能プラグイン「TablePress」を紹介いたしました。
個人的にはかーーーーなり使いやすかったのでオススメです。じゃないとこんな気合い入れて紹介記事書かない
これからも末永くお世話になりそうです(´д`)ははーっ
それにしても昔はこういう表とかホームページとか作るにはhtmlの知識があってコードが書ける人じゃないと・・・というハードルがありましたけど、もはやそんなものどこにも見当たらないっすね笑
コードが書けなくてもお洒落なページが作れる!便利な時代になったもんだ・・・(´ω`)




コメント