ファビコンを設置してみました
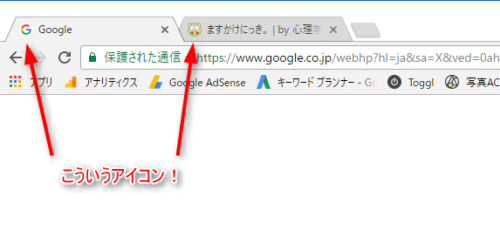
ファビコンとは、ブラウザのタブ部分に表示される、小さなアイコンのことです。

せっかくの自分のブログなので、ファビコンもオリジナルのものを設定できるなら、そのほうがいいよね!
というわけで、つけてみました(・∀・)
Simplicityなら設定もカンタン
といっても、私はWordPressテーマ「Simplicity」を使っているので、設定はとっても簡単に出来ちゃいました。
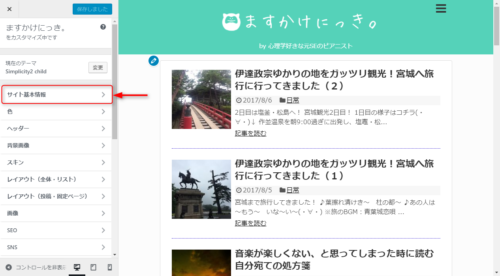
まずダッシュボードから「外観」→「カスタマイズ」の順に進み、カスタマイズ画面を表示させます。
そして左のメニューから「サイト基本情報」をクリック。

ここに表示されるサイトアイコンというのが、ファビコンに対応するものなので、ここに好きな画像を設定するだけ。

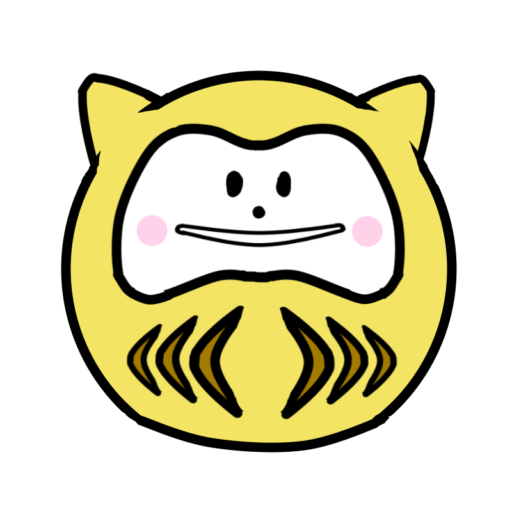
今回はこちらの画像を使用しました。一応うちのマスコットなのでね、キッチリ仕事していただきます(・∀・)笑
![]()
ちなみにこの画像は透過pngを使ってます。
後ろが白いままだとアイコンにした時ぶちゃいくなので、背景は透過させておくのがオススメです。
まとめ
というわけで、簡単ではありますがこのブログにもオリジナルファビコンが付きました。
元のデザインがちょっと細かいので、若干潰れてしまってるのはご愛敬・・・出来るだけシンプルな画像を選ぶか、ドット絵を意識して綺麗に成形したものを使うとより綺麗になるかもしれませんね(・∀・)




コメント