うちのブログのサイドバーに、オリジナルバナーをつけてみました(・∀・)
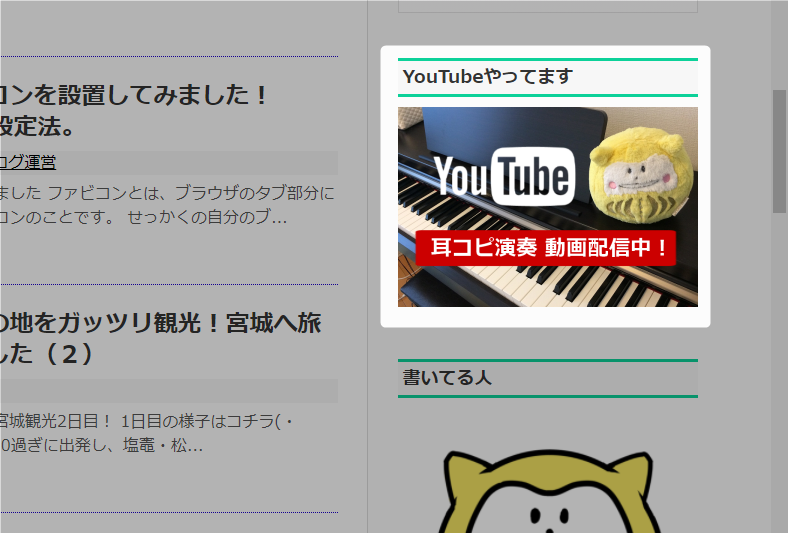
↓こういうやつです

とりあえず、私のYouTubeチャンネルへ誘導するやつと、楽譜ダウンロードページに誘導するやつの2種類。

パソコンからしか見えないようにしてますのであしからず。モバイル用には、代わりにトップページにスライダーを付けようかと画策中ですので、それはまた改めてお披露目できればと思います(・∀・)
なお、画像のクオリティには突っ込んではいけません。頑張って作ったんだよ自分で!!(`;ω;´)
カスタマイズ法を書いておきますね
カスタマイズした部分は、忘れないように記録しておきましょう。
といっても、私はWordpressのテーマにSimplicityを使用していますので、設定はとってもカンタンでした。
まず素材となる画像を用意しましょう


サイドバーに合わせて、幅が300pxになるように作ってあります。
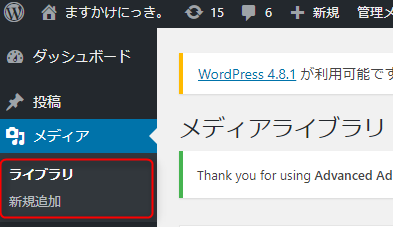
WordPressダッシュボードのライブラリへ画像を新規追加します。

アップロードされた画像をクリックすると、

こんな画面が出てくるので、「URL」の中身をコピーしておきましょう。
ウィジェットにHTMLを書きます
今度はダッシュボードの「外観」→「ウィジェット」へ進みます。
ずらずらっと利用できるウィジェットが出てくるので、サイドバーウィジェットの▼を押して下にびろーんと広げます。
基本的にウィジェットの編集は、このサイドバーのフィールドに左から使いたい機能をドラッグしてやればいいのです。

SimplicityにはカレンダーやSNSボタンなど、かなりたくさんの機能がついてるので、プログラミングの知識がない人でも簡単につかえちゃいます(・∀・)本当にわいひらさん(Simplicityテーマの作者様)大感謝です。
今回は[S]パソコン用テキストウィジェットを使用しました。
ここに画像リンクを貼るHTMLを書けば、バナーが出来るというわけ。
※一応HTMLを書く用の「カスタムHTML」というウィジェットもあるんですが、今回はパソコンだけで表示したかったのでパソコン用テキストウィジェットにしました。
というわけで、テキストの部分に以下のHTMLコードをカキカキ。
<a href="●●●" target="_blank"> <img src="○○○"> </a>
画像表示する<img~>タグの” ○○○”の中に、先ほどコピーしておいた画像のURLを挿入し、リンクを張るaタグで囲む、という超シンプルなHTMLです。(aタグの中身●●●にはもちろんリンク先のURLを)
ちなみにtarget=”_blank”はリンク先を別タブで表示する、の意味です。これを書かない場合は同じタブ内で遷移します(・∀・)
この文字の羅列が、きちんと表示されるとこうなるというわけ。コンピュータってふしぎねー(・ω・)

まとめ
というわけで、Simplicityでサイドバーにオリジナルバナーを設置する方法、でした。
こういうやつのやり方探してたんだよねー、という方の参考になれば(・∀・)
やっぱりこういう目立つビジュアルがあった方が、キチンとしたサイトっぽくなるし、見た人も「ちょっと覗いてみようかな?」という気になってくれるかなぁという期待をこめて設置しました。なのでぜひ見てってほしいなぁ。いやもうせっかくだから見ていけって
・・・やっぱりね、本職ピアニストなのでね、演奏を見て頂けること、楽譜を買っていただけることが私の励み・明日のご飯に繋がりますので、まぁここはひとつお賽銭だと思って・・・(・∀・)ニヤニヤ





コメント